Page owners and designers use a secret language of metrics, known as Core Web Vitals. These metrics are often equally as important, if not more important, than visitor impressions (imps) and average position. The most well-known of these metrics is the speed index (SI). The speed index is simply the sum of the LCP, FID, and CLS values divided by the total page weight in kilobytes (including images).
In simple language, Core Web Vitals are a way to measure the page’s user experience.
Did you know that there were different names for what Google is calling ‘Page Speed’ and ‘Design’? Page speed is just a combination of ‘First Input Delay’ and ‘Cumulative Layout Shift’.
Did you know ‘First Input Delay’ and ‘Cumulative Layout Shift’ are not currently used by Google as ranking signals in ways other SEOs and digital marketers have been saying they will be? Did you know that there was so much more to the story, passed by in a footnote, mentioning something called “Core Web Vitals”? Continue reading this blog to get more detailed information:
Table of Content
1. Introduction to Core Web Vitals
1.1 Largest Contentful Paint (LCP)
1.2 First Input Delay (FID)
1.3 Cumulative Layout Shift (CLS)
2. How to Measure Core Web Vitals?
3. How To Optimize Core Web Vitals?
4. Who Can Help Improve Core Web Vitals?

See How Our Experts Can Drive More Traffic to Your Website!
SEO: Boost your rankings and drive more organic traffic today!
Website Design/Development: Create a stunning website that converts visitors into customers.
Paid Media: Reach the right audience at the right time with expertly managed paid media.
Introduction To Core Web Vitals
Core Web Vitals are a set of metrics that measure real-world user experience for a web page. They measure the speed and responsiveness of a page, as well as visual stability. Web Vitals are a critical aspect of Google’s search ranking algorithm. Search engine optimization (SEO) is the process of improving your site’s position in Google’s search results.
However, Web Vitals also help developers understand how users experience their sites. They can use them to improve user experience, increasing customer satisfaction, traffic, and revenue. Moreover, there are three main Core Web Vitals that are as follow:
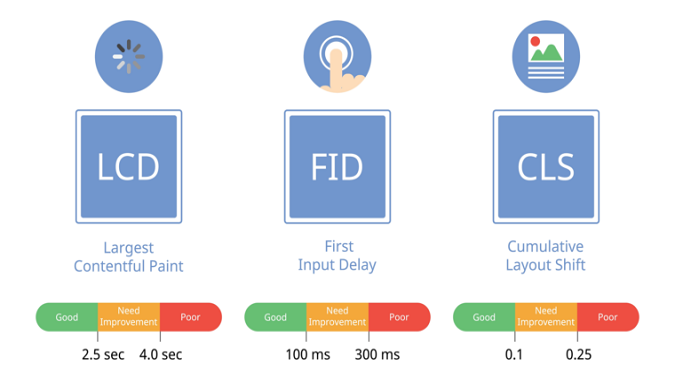
1.1 Largest Contentful Paint (LCP)
1.2 First Input Delay (FID)
1.3 Cumulative Layout Shift (CLS)
1.1 Largest Contentful Paint (LCP): Largest Contentful Paint (LCP) is the metric that tells you how long it takes for your users to see the main content of your page. You want this to be as fast as possible.
The website owner mainly uses this type of web vital to assess user experience and check if a user can find the page useful based on the render time of the largest blocks visible to an audience. Therefore, the website owners should mainly aim for LCP within 2.5 seconds of when a page starts loading.
1.2 First Input Delay (FID): It is a measurement of interactivity — how quickly can a user get something done on your site? This is most relevant for mobile users, where the lack of a mouse means there’s a delay between clicking on something and actually getting it to work.
Generally, most of the consumers are looking forward to getting pages that are easy to engage and concise. This metric measures input latency (in simple language, it is the time that it takes a page element to respond from a user’s input) in order to know pages that are frustrating your audience. Here’s the list of the examples these user interactions consist of:
- Selecting any option from a menu
- Entering an Email address into a field
- Clicking on any link in the website’s navigation
- Opening accordion text on mobile devices
1.3 Cumulative Layout Shift (CLS): It is probably the hardest of the three to understand and explain. A layout shift occurs any time something moves on your page — either because it loaded late or because an ad loads in the middle of your article, causing everything else to move down.
Website owners have to ensure that it should as easy as possible to engage with your website’s links and buttons on website to increase sales and conversions. CLS is one such metric that recognizes the total links and buttons that shift after the web page has loaded. It also identifies the level of difficulty that users are facing while engaging with elements on your website. In addition to this, the website owners should maintain a CLS of 0.1 or less.
How To Measure Core Web Vitals?
To measure the Core Web Vitals, there are a lot of tools that we can use. In this section, we will go through the most popular tools and discuss these tools like how it is helpful for you.
1. Google PageSpeed Insights (PSI)
Let’s start with the most popular tool out there. Google PageSpeed Insights (PSI) is a free tool that allows you to measure how well your page performs on desktop and mobile, and it gives you suggestions on how to improve your site. You can use PSI by either entering a URL or testing your page straight from the Chrome browser.
When it comes to measuring Web Vitals, PSI is able to give you field data (data collected in real user conditions), but only desktop data. This means that if you want to see what your CLS looks like in the wild, you can use this tool without any problems. When it comes to FID and LCP, though, PSI will only show lab data.
2. Lighthouse Monitoring
Developed by Google Lighthouse is an open-source tool that helps developers improve web pages and applications in terms of performance, accessibility, SEO, and more. It runs automated tests against your website and then generates a report with actionable recommendations to improve its performance.
Moreover, you can use Lighthouse within the Chrome DevTools above or as a CLI (command-line interface). It allows you to use Lighthouse to get lab data for your website, desktop, and mobile.
3. Google Search Console
If you’re using Google Search Console (GSC), then you have another way of measuring Web Vitals metrics. In the “Enhancements” section of GSC, there is a Core Web Vitals tab where you can see all URLs with poor performance for each metric.
This is all based on lab data, which means that they are not showing real user experience but simulated conditions used in the Lighthouse tool. It’s completely free to use for everyone, even non-SEOs! In Search Console, you get Core Web Vitals data from the past 28 days with both field data from Chrome User Experience.
4. Web Vitals Chrome Extension
This extension is known for measuring 3 different types of core web vitals metrics in real-time for Google Chrome. It is also helpful to identify issues and problems while your development workflow and as a diagnostic tool to evaluate the performance of core web vitals as you browse the web.
How To Optimize Core Web Vitals?
1. Optimize JavaScript Execution Time
Some JS scripts can negatively impact user experience because they can block a browser from rendering content on the page when loading a page. When websites have too much JavaScript, it takes longer for browsers to process them, which leads to lower scores for LCP, FID, and CLS metrics. The best way to solve this problem is to defer non-critical JS scripts until after the page has loaded.
2. Implement Lazy Loading
Lazy loading can reduce JavaScript execution by delaying the loading of images and videos that are located below the fold of your web pages until a user scrolls down to them. This can improve CLS scores and reduce JS execution time because each video or image that’s not loaded above the fold no longer needs to be downloaded by a user’s browser. Here are some of the other major benefits of lazy loading:
- The overall performance of the website will be improved.
- It enhances the SEO of your website.
- It keeps your visitors on the page and reduces the bounce rate.
3. Optimize and Compress Images
Compressing images can significantly reduce file sizes, which leads to faster load times. If you haven’t already, look into optimizing your site’s images with compression tools such as TinyPNG or SVGOMG! (that name always makes me smile).
Who Can Help Improve Core Web Vitals?
If your website is not meeting these core web vitals, then you are losing a lot of traffic, leads, and a lot more. It will affect your overall website performance in a very bad manner, so it is a must that you improve your website’s web vitals. But who will help you to do it? Who is the experienced one whom you will contact? Just get in touch with us Icecube Digital is a leading and professional SEO agency, having years of experience in the industry.
Whether you are running an eCommerce website or any other website, Icecube Digital has got your back as it has expertise in WooCommerce SEO service and other eCommerce platforms. Just fill this below given form and one of our representatives will get back to you in less than 48 hours.