Why is it important?
It is very important to optimize your images because most of the websites are graphics heavy that uses minimum 2-3 images per page and therefore there are a lot of image files on entire website. Leaving these images non-optimized and in the wrong format can increase load time of your web pages.
Over 80% of the page loading time and performance issue on any website is because of non-scaled images which are not optimized in the proper manner.
What website owners generally miss is to use the optimized and scaled images on web pages instead of the bulky sized and high resolution images which occupies more server space and takes too much time to load the pages. It’s really not good practice to use 2-5 MB sized images on your website pages.
If your web pages take more than 4 seconds to load the content then you have 57% chance that you will lose that potential customer to your competitor.

See How Our Experts Can Drive More Traffic to Your Website!
SEO: Boost your rankings and drive more organic traffic today!
Website Design/Development: Create a stunning website that converts visitors into customers.
Paid Media: Reach the right audience at the right time with expertly managed paid media.
Below guide will help you effectively to optimize images
Image Size Reduction
First thing you want to do is gather up all of your images being used on the website or one you will be using to upload and reduce its size in terms of storage and resolution.
You will also need to specify the height and width of the images. If the images are being displayed in specific size on your web pages, then re-size the image for those specific height and width aspects.
This will help you to reduce image sizes and gain more space on server as well.
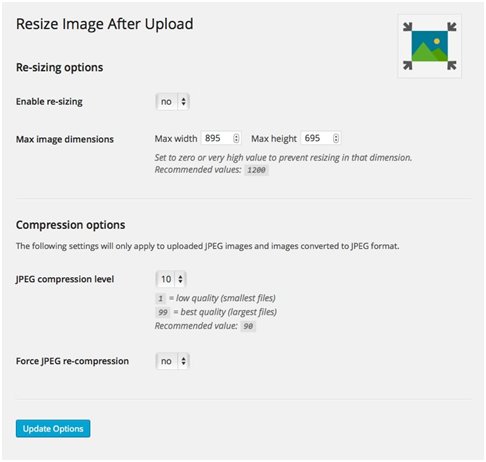
This simple WordPress plugin does the work for you when you upload the images in your admin panel. Just enable the plugin and provide the image dimensions you require. You can also provide compression level to reduce image size from original. It’s best to keep the compression level above 75-80 so that your images do not get served in very low quality on your web pages.
You can also use any other image compression software such as TinyImage on your computer and then bulk upload the images on your WordPress website.
It also helps if you use JPEG format images instead of PNG to load it little bit faster comparatively. PNG format is only used to serve the transparent images so it’s better to convert images to JPEG format if the images are not transparent.
Responsive Image Compression
On smaller devices such as mobile devices, there is no need to download an image that is 1280px wide. It is a waste of bandwidth and resources. Now latest WordPress version has provided option for showing different images as per your page needs in the responsive design. It generates the images in reduced size and resolution depending on the parameters you pass in the image.
You can use the new attribute for image tag given by WordPress framework “SRCSET”. You can specify the reduced image sizes depending on the device or browser viewport and it will differentiate images with those names. Check the example below.
In the “srcset” attribute by giving the parameters of image name and width size, it will create the image with that name “responsive-images-blog-160.jpg” of 160px width and that particular image will be shown only when screen size is of the device is 160 so if anyone opens your website using mobile device then it will load the smaller image saving quite some load time.
With this it reduces the image size from 2-3MB to 50KB for mobile devices and to 500KB for tablet devices.
There is also another attribute provided “sizes” if you want to specify custom height and width using CSS for specific devices or screen size.
WebP replacing JPG
The latest WordPress version has now come up with inbuilt cache functionality and supports new picture extension format “WebP” for “picture” tag. Using this format instead of JPG you can reduce the page size by a whooping 77% difference.
Below example will give you an idea on how to use it for image. You can use it with “srcset” as well.
<picture><source type=”image/webp” srcset=”responsive-images-car-160.jpg 160w, responsive-images-car-320.jpg 320w, responsive-images-car-640.jpg 640w, responsive-images-car-1280.jpg 1280w”><imgsrc=”responsive-images-car.webp” alt=”responsive images car”></imgsrc=”responsive-images-car.webp”></picture>
You should also consider to reduce the white space around images. Some web developers use whitespace for padding which should be removed. Crop your images to remove any whitespace around the image and use CSS to provide padding.
I am sure this guide will help to optimize images on your WordPress website, We are best WordPress Development Company if you don’t have time to do it yourself and need expert help then contact us today to Hire WordPress developers at affordable price and be worry free about any of your WordPress design, development or maintenance needs.