It is major complaint from Magento Ecommerce website owners that their website is not loading as fast as they want it to be? Are you facing the same problem?
Making sure that your Magento website is running fast is one of the most important factors to your sales, SEO rankings, cart abandonment rate, and overall user experience on your website.
If an eCommerce site is making $100000 per day, a 1 second page delay could potentially cost you $2.5 million in sales every year – Kissmetrics
Here on this post, we have tried to put together ways to improve loading speed of your Magento Ecommerce website, we hope that it will be helpful
Before you start working on your Magento Store speed Optimization it will be helpful to find out current position of your website for performance and areas that needs optimization efforts.
You can use online service providers like GTMetrix and Pingdom to get the overview and detailed information on it. So that you can compare it with the performance later after implementing all the speed optimization tactics suggested in this guide.
Follow below guide created by our expert magento 2 developers on how to speed up your Magento store yourself.
Boost Your Magento eCommerce Speed: 13 Proven Ways
1. Stay Updated and Secure
Large numbers of leaks and attacks on Magento stores have been reported due to missing security updates and version upgrades Magento provides from time to time.
It is very crucial that your Magento version is updated to latest version released by Magento. Each update released by Magento delivers bug fixes and performance improvements.

See How Our Experts Can Drive More Traffic to Your Website!
SEO: Boost your rankings and drive more organic traffic today!
Website Design/Development: Create a stunning website that converts visitors into customers.
Paid Media: Reach the right audience at the right time with expertly managed paid media.
Also, make sure you have your store updated with all the security patches for your Magento version. Follow our guide here to check if your Magento store has all the security patches installed or not and how to install them. How to install Magento security patch without SSH access.
2. Enable Cache
There are mainly 3 types of cache. First is your Magento cache, another is Server cache and third one is External cache. For server cache and external cache you need to have some basic knowledge for it and its always good thing to take help of your hosting support to get those sorted out and make sure they are in working proper condition.
To use Magento cache follow below steps:
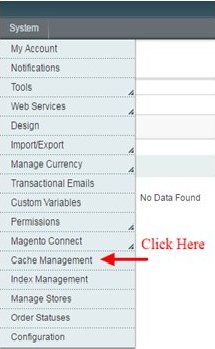
- Go to Admin -> System -> Cache Management
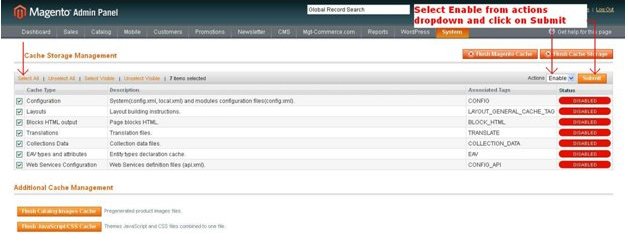
- Select all Cache type then Select Enable from Actions dropdown and click on Submit button.
Now you want to enable browser cache so that whenever content of your Magento website is loaded on your customers browsers it saves the content so on next visit the site loads much faster.
For this you have to insert below content in your .htaccess file. Its very important that you take backup of this file in case if this doesn’t work and you have to revert it back. If you are not sure about modifying this file then it would be best to get help from Magento eCommerce development company
3. Gzip Compression
Gzip compresses web pages and stylesheets at the server level before sending them over to the browser.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
4. Expire Headers
Expire headers tell the browser whether they should request a file from the server or grab it from the browser’s cache.
ExpiresActive On
############################################
## Add default Expires header
## http://developer.yahoo.com/performance/rules.html#expires
<filesmatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"="">
ExpiresDefault "access plus 1 year"
The latest Magento system comes with Page Caching option in default configuration. You can also use it to check if this helps you speed up your website or not. It does not work always but you can give it a try.
5. Enable Flat Catalog
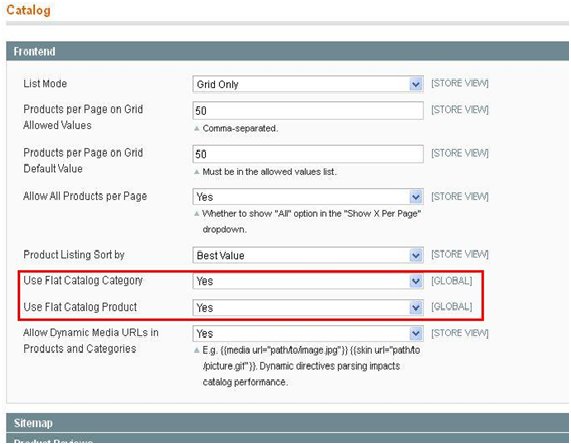
Magento provides you a functionality to use Flat Catalog information for your Products and Categories to improve the performance of your store to serve the items for better user experience. Enabling this option stores your current catalog data into few tables and serves directly from those to your customers instead of going through its default architecture to get catalog data.
Go to Admin -> System -> Configuration -> Catalog -> Frontend tab -> Set both options to Yes as below screenshot.
6. Updated Indexes
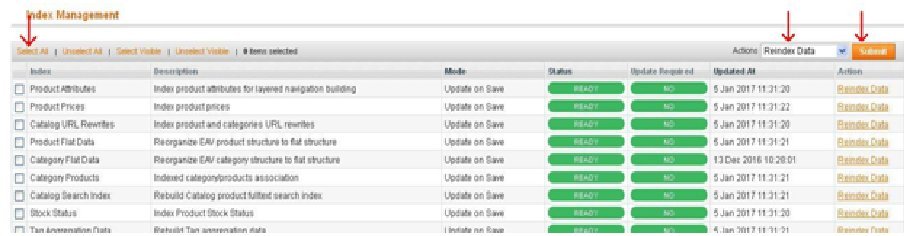
Magento has indexes for all the catalog data, item stocks and URLs. Keep your Magento Store’s indexes always updated so that any changes you make in your catalog information reflects right away on your website front side otherwise your customers will see old prices or prices out of stock for available items.
You can set your store’s indexes to update automatically every time you save the catalog information or you can set it to update manually.
To update it manually go to Admin -> System -> Index Management -> Select All and Reindex
7. Image Optimization
Over 80% of the page loading time and performance issue can be because of non optimized images on your website
What website owners generally miss is to use the optimized and scaled images on web pages instead of the big size and high resolution images which occupies more server space and takes too much time to load the page. It’s bad practice to use 2-5 MB sized images on website pages.
If your page takes more than 5 seconds to load the content and fails to server to website visitor then you have a 74% chance that you will lose that potential customer.
To optimize the images you can use any image procession software/tool and re-upload the images or you can go to GTMetrix website. From the site submit it for analysis and it will show you a list of images which can be optimized. It provides optimized images there so you can just download new optimized images and then go to specific paths on your server using FTP or Control panel and re-upload.
8. Merge CSS and Javascript
Magento eCommerce website having too many design files and scripts can also cause speed delay. For this you need to make sure that your website theme is optimized. You can improve speed and performance both by merging all the CSS into one or two files and doing same for Javascript.
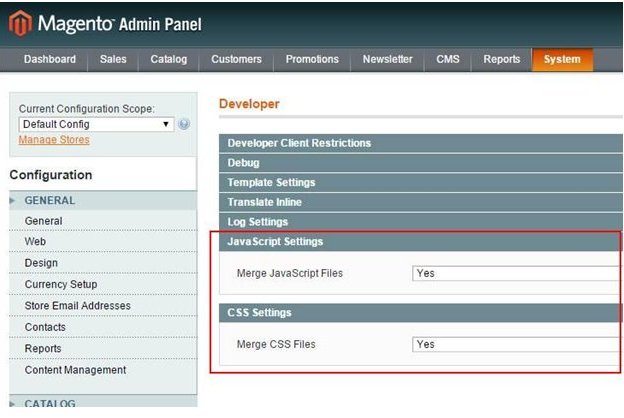
Go to Admin -> System -> Advanced -> Developer
Under “JavaScript Settings” and “CSS Settings” change the dropdown to “Yes” and click on “Save Config.”
Clear your Magento cache after it to reflect the changes on website front pages.
If your theme is a complex one and using many jQuery plugins then merging JavaScript may break your layout or many functionality of your website. If that happens then it would be best to leave it unmerged or hire Magento experts to help on that part
9. Enable Compilation
Magento provides a feature to get better performance by running compilation process. Basically what it does is store all the files of Magento which are required to run your store on browser in one place and loads it from there instead of using the general Magento framework structure. This reduces time of searching for each file in the structure and results in better performance.
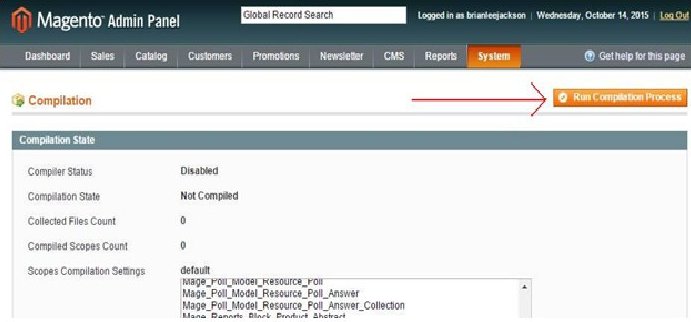
To use this feature go to Admin -> Tools -> Compilation -> click on Run Compilation Process
This will result in error if any of your extensions are conflicting or your server does not have sufficient space.
10. Content Delivery Network
Using CDN (Content Delivery Network) is the easiest and fastest way to get your Magento store experience improved. It is a third party cache option for which you have to purchase services from a vendor and most of your resource content is served from the delivery network directly to customers instead of your hosted server. This results in speed up of your website pages and performance as only dynamic functionality of Magento is needed to run on your hosting server. One of the best service providers for this is CloudFlare and they provide complete support for it as well based on your purchased package.
11. Log Cleaning
Its good practice to keep your logs always cleaned because sometimes it can cause performance issue on your server and database. Magento generally cleans logs after 180 days but if your store is generating few small errors from code perspective then that log files can grow to be large size. The same can happen with your database if your website is getting heavy traffics and results in huge logs in database.
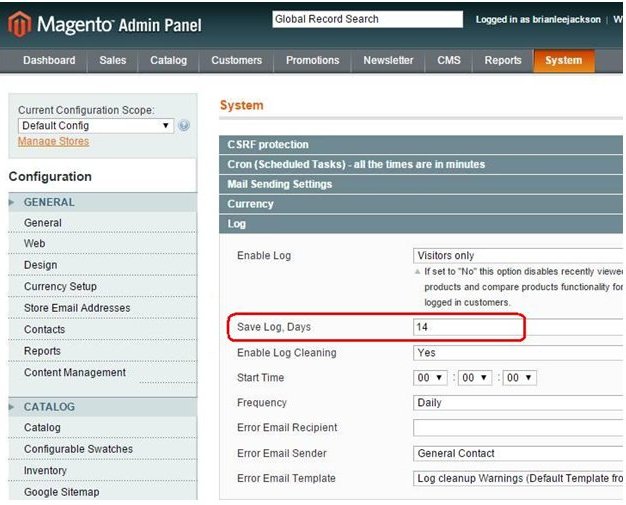
To clean the logs up manually go to Admin -> System -> Configuration -> Advanced -> System -> Logs tab -> Change “Save Logs, Days” to 15 or your preferred time -> Save config.
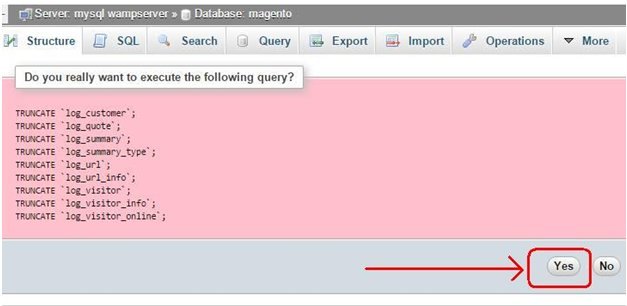
You can also clean up your logs from database if you have phpMyAdmin access by running following queries.
12. Optimized Extensions
Make sure that your Magento extensions are optimized and updated. If your extensions are updated or they are conflicting with each other then it can result in issue on your store and bad performance on website speed as well.
Get help from Magento 2 development company to find any conflict caused by your extensions or you can check yourself by using extension for conflict checker.
13. Web Hosting and Server settings
The hosting which you use for your Magento store plays big role on your website’s performance. Make sure that your server settings are set to correct ones so that content from your server loads in minimal time to your customers. Many shared hosting providers have their servers configured very poorly which results in too much Waiting time and Blocking time each request takes to load the resource of your store.
You can check your server performance for each request by using browser developer tools or online services like GTMetrix and Pingdom. Consult with your hosting provider for support if your website is taking too much wait time and block time.
If you are running your eCommerce website on the new platform Magento 2, Here is our guide on how to speed up your Magento 2 website
Contact us today to get free performance audit report for your Magento website and discuss it with our experienced Magento ecommerce developers.