What is a Plugin?
Plugin is a package of files which can be added to your WordPress website. It can be used to extend the core functionality or add new functionality on your WordPress site without modifying the core. A WordPress package can be created with PHP, images, CSS and JS file resources as per your business needs
Do you want to add some custom functionality to your WordPress website? The first thing you would like to do is to search various free WordPress Plugin repositories and sources to see if any WordPress development company has already created a WordPress Plugin that suits your business needs. If not, Here is an easy guide on how to create a WordPress plugin from scratch
WordPress Plugin Development from Scratch
Getting Started with WordPress Plugin Development
Step 1: Creating New Plugin Files
The first thing you need to do for the development of a plugin is to create the directory structure of the plugin which it will be following and create the starting point file which handles the entire plugin and its resources.
a. Create a new directory for example: mypluginin/wp-content/plugins/ directory of your WordPress setup. So your plugin path will be like: /wp-content/plugins/myplugin/
b. Go to that myplugin directory and now create new PHP file: myplugin.php
Step 2: Create Header Comment of Plugin File
The next step is to define the plugin which you are developing. WordPress requires all the plugins to follow its standards and provide plugin information and definitions accordingly
Plugin file must contain some basic meta information which provides WordPress and users, the basic knowledge about the plugin and its development.
These details are to be filled out in the plugins main file:
a. Open myplugin.php file and start with below code
Plugin Name: My Plugin Plugin URI: plugin url Description: Basic WordPress Plugin Header Comment Version: 20160911 Author: Author name Author URI: Author URL License: GPL2 License URI: Licence URl
From the above information some are mandatory and some are not. But it always helps if provide as much information as you can.
Plugin Name: (required) The name of your plugin
Plugin URI: The home page of the plugin website
Description: A short description of the plugin which is displayed in WordPress backend
Version: The current version number of the plugin like 1.0
Author: The name of the plugin’s developer
Author URI: The author’s website or profile URL
License: Short name (slug) of the plugin’s license
License URI: Link of license URL
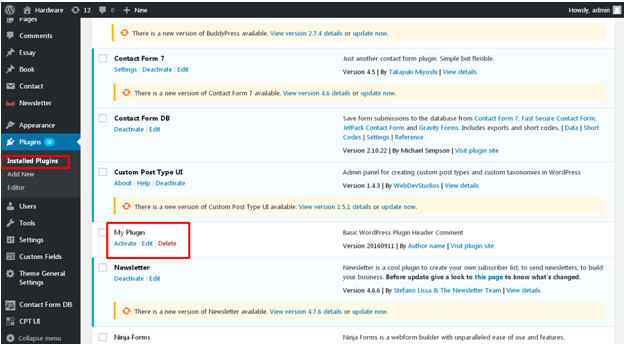
b. After saving the file you can see that your plugin is now listed in plugins list in WordPress backend. Log in to your WordPress site, click on plugins on left panel and you can see your plugin name listed there.

Step 3: Create Custom Code of Plugin File
After we are done with the basic plugin setup, we can move on to the next step of development and define what will be the plugin’s functionality and how it should work.
For that, we have to understand how we can use different types of hooks and how to override default WordPress or create new functionality.
There are two types of hooks:
- Actions Hooks – Actions hooks can be used for adding new or override core functionality of WordPress
- Filters Hooks – Filters hooks are used for altering the WordPress content
Let’s Check Some Real Time Examples
We will create a new post type with help of the plugin. By this, we can create a new section in admin which can provide us an additional functionality like Posts and Pages.
Plugin Name: My Plugin Plugin URI: plugin url Description: Basic WordPress Plugin Custom Post Type Version: 1.0 Author: Author name Author URI: Author URL License: GPL2 License URI: Licence URL / function custom_setup_post_type() { $args = array( 'public' => true,
'label' => __( 'Custom Post', 'textdomain' )
);
register_post_type( 'custom_post', $args );
}
add_action( 'init', 'custom_setup_post_type' );
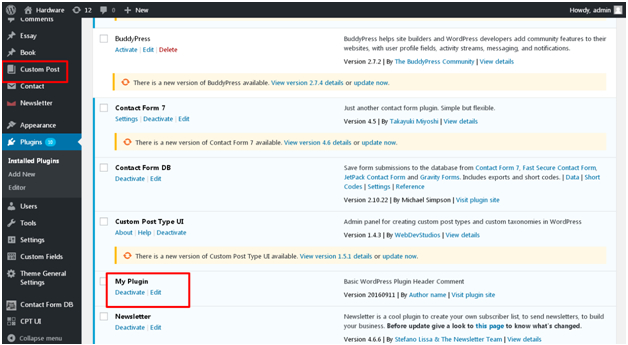
This will register a new post type custom post on plugin activation. And you can see a new menu Custom Post in WordPress Admin in the left side panel.

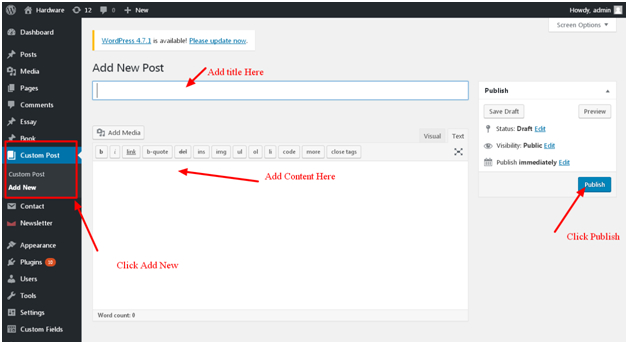
Add a new custom post by clicking on Add New in the Custom Post menu.

Here you can fill out all the info for this new post type and after filling out the details click on Publish to save details.
Have a project in mind?
Lets talk about it
Step 4: Create Shortcode to Load the Custom Posts
Now next step is to load all the custom posts which are added on the front page from the admin. For that, we have to create functionality for shortcode so that it can load that custom post from the plugin.
We will use the same file to add the shortcode functionality and the complete file myplugin.php will look like as below
Plugin Name: My Plugin Plugin URI: plugin url Description: Basic WordPress Plugin Custom Post Type Version: 1.0 Author: Author name Author URI: Author URL License: GPL2 License URI: Licence URl */ function custom_setup_post_type() { $args = array( 'public' => true,
'label' => __( 'Custom Post', 'textdomain' )
);
register_post_type( 'custom_post', $args );
}
add_action( 'init', 'custom_setup_post_type' );
add_shortcode( 'custom-post-list', 'custom_post_listing' );
function custom_post_listing( $atts ) {
ob_start();
$args=array(
'post_type' => 'custom_post', // Post Type Slug
'posts_per_page' =>-1, // Show All
'order'=> 'Desc'
);
$new = new WP_Query($args);
while ($new->have_posts()) : $new->the_post();
The code after the “add_shortcode” function is to show the list of the custom posts on any page in WordPress.
Step 5: Use Short Code to Load the Custom Posts
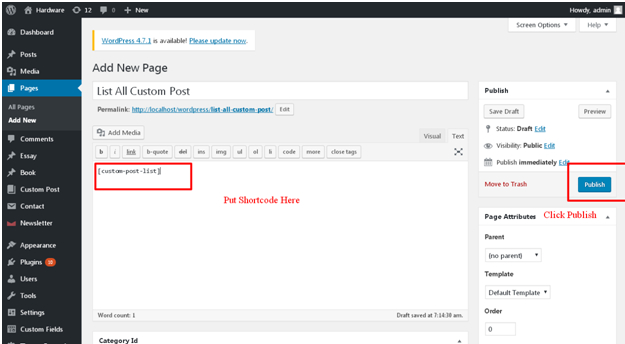
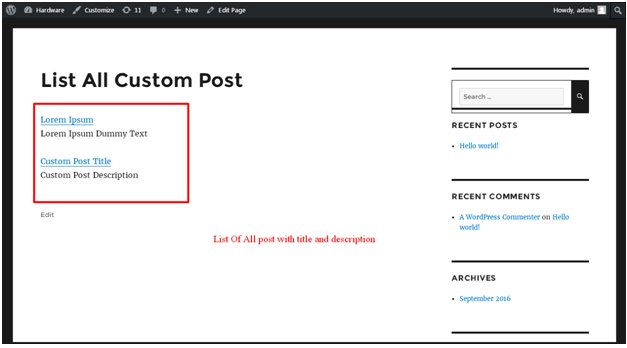
Now the only thing left is to use the shortcode in WordPress to get the list of custom posts and show on front side pages. To achieve that go to WordPress Admin and create a new page. Provide the title of the page and just use the code below in the description and Publish the page to save it.

Now if you go to this new page on the browser then you can see the post list which is added in admin inside the new created custom posts.

By following the same process you can add any images or any other resource for your plugin to meet your requirements.
If this process seems difficult to you, Hire WordPress Developer from IceCube Digital to build an easy-to-manage WordPress Plugin.







how to add fields and featured image in custom post.
Hi Satish,
You can implement both the features by changing the below code:
$args = array(
‘public’ => true,
‘label’ => __( ‘Custom Post’, ‘textdomain’ )
);
with
$args = array(
‘public’ => true,
‘label’ => __( ‘Custom Post’, ‘textdomain’ )
‘supports’ => array( ‘thumbnail’, ‘custom-fields’ )
);
Let us know if you find any issue. happy to help 🙂
There’s a subtle error in your code.
add_shortcode( ‘custom-post-list’, ‘custom_post_listing’ );
Should be…
add_shortcode( ‘custom-post-list’, ‘custom_post_listing’ );
Replace the single quote (‘) before custom_post_listing with an apostrophe (‘).
it’s a good article but it can be further improved by not using custom post as literally the custom post type. Cos people thought that custom post is like a customized post type like “product” or “movie” or “book”
Hi Mel, Thank you for pointing out the typo.
The article we have published is about plugin development and creating plugin files and custom post types is used just as an example and any other code can be implemented instead.
Good for beginners,
Can you please give some hints of post with comment plugin
Thanks,
Mazhar
Hi Mazhar,
That can be done by just appending the supports in argument of register_post_type function
Replace with below code in myplugin.php file
function custom_setup_post_type() {
$args = array(
‘public’ => true,
‘label’ => __( ‘Custom Post’, ‘textdomain’ ),
‘supports’ => array(
‘title’,
‘thumbnail’,
‘comments’,
‘editor’)
);
register_post_type( ‘custom_post’, $args );
}
Amazing guide I have ever seen. I just appreciate your work. Thank You, Admins.
Your explanation is helpful for beginners. Thanks to you for sharing these best resources to learn WordPress.