In the current online atmosphere, where people shop mostly online, a well-executed checkout process within a secure environment may encourage more customers to convert instead of abandoning their carts. This is particularly important for companies that employ WooCommerce, a leading open-source eCommerce application used by over 7 million online shops. Do you need a payment service that is not one-size-fits-all? This is where the flexibility of the WooCommerce API is appreciated since it permits developers to design their payment gateways to integrate into your site.
Did you know that nearly 78% of online shopping carts are abandoned before checkout? One of the most significant reasons for doing this is the shortfall of the most preferred payment method. If you choose a custom payment gateway, you can provide your clients with the most widespread options that can help improve the conversion rate.
In this comprehensive, hone-in-service guide, you will learn how to use the WooCommerce API to build a custom payment gateway. If you are a novice and have never used WooCommerce, this guide will help you accomplish your WooCommerce goals.

See How Our Experts Can Drive More Traffic to Your Website!
SEO: Boost your rankings and drive more organic traffic today!
Website Design/Development: Create a stunning website that converts visitors into customers.
Paid Media: Reach the right audience at the right time with expertly managed paid media.
Why Build a Custom Payment Gateway?
Before we delve into the complexities, let us look into the most exciting factors behind developing a custom payment gateway that could be beneficial for your business:
- Unique Business Requirements: Your business is probably subscription-based, has recurrent payments, or may have specific transaction flows not catered for in the ‘off-the-shelf’ solutions.
- Cost Optimization: Depending on your transaction volume, creating your payment gateway may be cheaper than other organizations.
- Enhanced Security: Fully taking charge of acceptable payment processing allows you to employ individual security provisions that perfectly fit your organization’s risks/emerging risks and policies.
- Seamless Branding: With a custom payment gateway, once the customer reaches a particular stage in the buying process, ensuring the brands and messages remain the same through the payment process is possible.
- Competitive Advantage: Providing specific payment methods, eliminating dependency on global players, and adding local or smaller payment methods will make you stand out.
Prerequisites
Before we undertake this approach, it’s better to make sure that you have a few of these:
- A WordPress website: This will be used as the home for your WooCommerce store.
- WooCommerce installed and activated: You can download and install WAV from the Colorado college system.
- Basic PHP knowledge: Since PHP is the primary programming language used in developing WordPress and WooCommerce, the user must have at least a basic understanding of it.
- Access to experienced developers: This manual makes the principles easy to understand, but it can be very useful to cooperate with additional WooCommerce professionals when working with complex areas, especially payments and APIs.
Step 1: Registering Your Payment Gateway
The first step is to go into WooCommerce and set up your unique payment process as a payment gateway system. This will ensure that WooCommerce identifies and interfaces well with your gateway.
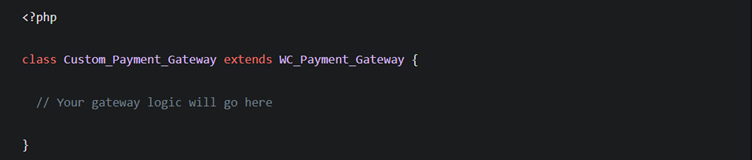
1. Create a new PHP file: Create a new PHP file within your WooCommerce plugin folder (wp-content/plugins/your-plugin-name/). This file will house your payment gateway’s logic. For this example, let’s name it custom-payment-gateway.php.
2. Define the gateway class: Within your PHP file, define a new class that extends the WC_Payment_Gateway class. This parent class provides the necessary framework for your custom gateway.
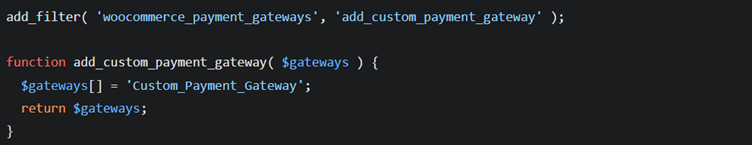
3. Instantiate and add your gateway: Add the following code to your plugin’s main file to instantiate your gateway class and add it to WooCommerce’s list of available gateways:
Step 2: Configuring Your Gateway Settings
Now that your gateway is registered, let’s configure its settings, such as the title displayed to users, descriptions, and any relevant options.
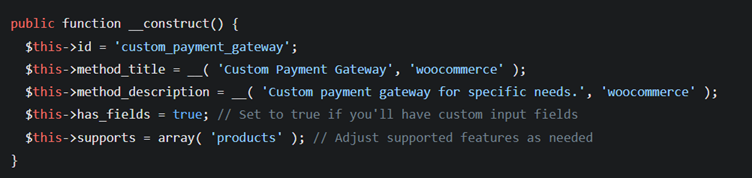
1. Define gateway properties: Inside your gateway class, define properties for settings like title, description, and supported currencies:
2. Create a settings form: WooCommerce provides a convenient way to create settings forms for your gateway:
public function init_form_fields() {
$this->form_fields = array(
‘enabled’ => array(
‘title’ => __( ‘Enable/Disable’, ‘woocommerce’ ),
‘type’ => ‘checkbox’,
‘label’ => __( ‘Enable Custom Payment Gateway’, ‘woocommerce’ ),
‘default’ => ‘yes’
),
‘title’ => array(
‘title’ => __( ‘Title’, ‘woocommerce’ ),
‘type’ => ‘text’,
‘description’
‘description’ => __( ‘This controls the title which the user sees during checkout.’, ‘woocommerce’ ),
‘default’ => __( ‘Custom Payment’, ‘woocommerce’ ),
‘desc_tip’ => true,
),
‘description’ => array(
‘title’ => __( ‘Description’, ‘woocommerce’ ),
‘type’ => ‘textarea’,
‘description’ => __( ‘This controls the description which the user sees during checkout.’, ‘woocommerce’ ),
‘default’ => __( ‘Pay securely with our custom payment gateway.’, ‘woocommerce’ ),
),
);
}
Step 3: Processing Payments
This is where the heart of your custom payment gateway’s functionality resides. You will be responsible for sending the payment data to the payment processor and processing the payments. A WooCommerce development company comes in handy at this particular point – their expertise ensures that payments are made safely and securely, which is very important for the success of your online shop.
- Choose Your Payment Processor: Conduct research to find which online payment processor meets your business’s requirements. If you need more popular suppliers, Stripe and PayPal are good examples of platforms that provide decent APIs for development.
- Implement Payment Processing Logic: Code the process of sending payment data (Total Amount, Currency, bill to Name) from your WooCommerce store to the payment processor’s API you intend to use.
- Handle Responses: Manage responses received from the payment processing system’s API. These include successful payments made, declined payments, and payments with certain error conditions.
Step 4: Handling Responses and Redirects
However, once the payment has been processed via your server, you must handle responses and redirect the appropriate client.
- Process Server Responses: In the process_payment() method where order responses are placed, listen for success or failure response from your server. Depending on the outcome, change the order status in WooCommerce.
- Redirect the Customer: After receiving the payment, assist the customer in resolving issues related to payment and confirming their order. In the event that the payment is unsuccessful, generate error alerts and direct the customer back to the checkout section.
Step 5: Security Considerations
Accepting payments via a payment gateway poses some risks, and security must be taken seriously. It is always necessary to ensure that the security of confidential information is guaranteed.
- Use HTTPS: All websites require that communication transmitted between a browser and web server be secured, which requires the use of HTTPS.
- Securely Store API Keys: It is prohibited to store API keys in code hardcoded into sources. Some mechanisms, including etc., can help protect such information.
- Validate Data: Carefully screen all creative elements you receive from end users and your server since these are the significant causes of SQL injections/ XSS attacks.
- Follow PCI DSS Compliance: On occasion, when credit card data is processed on site, provide the appropriate processes and system support for PCI DSS compliance. Tokenization can be used, whereby no actual card data will be stored on your POS servers.
Step 6: Testing and Debugging
Constant modification of the custom payment gateway does require logic validation before the solution is accepted into the system and deployed for end users.
- Use a Testing Environment: Run your gateway in testing mode on a system different from the actual selling platform to prevent unwanted charge occurrences, data loss, or system damage.
- Test Various Scenarios: Process different kinds of payments and failures together with exceptional cases, such as when there is a loss of network and other payment scenarios.
- Utilize Debugging Tools: Employing the server-side options (log files, application’s log) and client-side (database retrieval of the application browser’s developer innovative tools) during the test comprehension of the problems found.
Working with the WooCommerce REST API
The WooCommerce REST API is an excellent feature through which data exists and interacts with WooCommerce shop-related data like products, orders, customers, etc. It works by making requests using HTTP standards and returning data in a standard JSON format, which makes it more flexible in programming.
While creating the custom payment methods, it would be possible to use the WooCommerce REST API to:
- Create and manage orders: A new order will be created when the customer successfully makes a payment through your gateway.
- Retrieve order details: You can also pull and make order information available to the customer after payment.
- Update order statuses: This means one can effortlessly change the order state from ‘Processing’ to ‘Completed’ or ‘Refunded’, among others, depending on the payment status.
Need a Hand with Your Custom WooCommerce Payment Gateway?
While this guide provides a solid roadmap, developing robust and secure payment gateways can be complex. Picking appropriate payment processors, working with the payment API, or even adopting PCI DSS principles requires more than common sense.
That is where Icecube Digital comes in. Our team of seasoned WooCommerce developers knows how to correctly build custom payment systems for your business. We take care of all the technical details so you can concentrate on what matters – growing your business.
Get a Free Consultation from Icecube Digital Right Now! We would love to hear about your project and see how we can help you target eCommerce more effectively.