Magento 2 has been making its mark as the most successful platform for eCommerce since it has been upgraded from Magento 1 to Magento 2 back in 2015. Along with the well-known businesses now small-sized businesses are also migrating their online stores to Magento2. The reason is Magento 2 provides a wide range of inbuilt functionalities, high scalability, security, and continuous growth in development.
If you are already using Magento 2 platform for your ecommerce store website then you are certainly on the correct trend.
Whether you have built a custom store with the help of Magento 2 development company or if you have used any premade template to set up your website, you are always stuck with one requirement which comes across almost all eCommerce websites that are, How to create a CMS page and then add its link to top menu navigation?
Obviously, there is a quick solution or rather a turnaround for this where you can just create a CMS Block->Add content in there from the page->Save and then in Products->Categories->Design tab->Select that Static block. With this, you can show the content in the category but cannot get the desired page content on the specific URL you want to use on your Magento eCommerce store.
But now you can put your own custom link in the main category navigation menu using the guide we have provided in this blog post.
We have created a guide for you on how you can create a CMS page and then add its link to the top navigation menu of your Magento 2 website with step-by-step detailed information.
Create a CMS Page
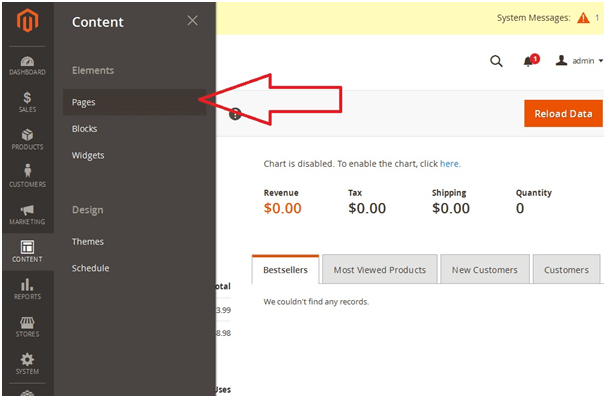
Let’s start with creating the CMS page you want to add to the navigation top menu. Go to Admin -> Content -> Pages.

Click on Add New button to create a new page.

Enter details of your new page for example let’s say the page name is “new page” and please note down the URL Key specified as “new-page”. Add the content for the page and click on “Save Page”.

Add CMS Page link to Navigation Menu
The next step for this is that you have to do customization to your theme’s XML file which will let you add your own code to specific sections of your template.
Basically, you can achieve this by editing your theme’s layout XML file but I would recommend creating a small custom code with an extension so that your theme files stay intact which will help you with theme upgrades and all its support in the future. Lets talk about it
Have a project in mind?
First I’m going to define a Namespace as “Mageice” and ModuleName “NavigationLink” for my extension. Create a file named “default.xml” in Magento 2 root at a location.
app/Mageice/NavigationLink/view/frontend/layout/default.xml
Put the below code in the created file:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="catalog.topnav">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="navigationlink">
<block class="Mageice\NavigationLink\Block\Links\Link" name="newpage" after='-' />
</referenceContainer>
</body>
Now you need to create the file which contains the name of your link and the URL key which was noted down while you created the page. Create a file named “Link.php” at the below location from Magento 2 root.
app/Mageice/NavigationLink/Block/Links/Link.php
Put the below code in the created file by replacing ‘cms_page_url_key’ with your page URL Key ‘new-page’ and the page link name ‘Link_Name’ with ‘New Page’:
?php namespace Mageice\NavigationLink\Block\Links; class Link extends \Magento\Framework\View\Element\Html\Link { public function __construct( \Magento\Framework\View\Element\Template\Context $context, array $data = [] ) { parent::__construct($context, $data); } public function getHref(){ $page_url = 'cms_page_url_key'; return $this->getUrl($page_url); } public function getLabel(){ return 'Link_Name'; } } </pre> </div> <p>Save both the files and clear the cache and activate extension with below command on command line with SSH access to your Magento 2 server on Document Root directory.</p> <div class="marginleft-40"> <pre font-size="15px" line-height="17px" lang="php"> php bin/magento setup:upgrade php bin/magento static:content:deploy </pre> </div> <p>After both commands have successfully completed you can now open your website homepage and check that the link has been shown now on the Navigation Menu.</p> <p><img src="https://www.icecubedigital.com/wp-content/uploads/2017/08/Navigation_Menu-1.png" alt="" width="604" height="305" class="alignnone size-full wp-image-3917" ?
That’s all I think. Please feel free to contact our Magento 2 developers if you need any more customization done on your Magento 2 web store to achieve your unique business goals.
php bin/magento setup:upgrade
php bin/magento static:content:deploy







Hi! I have 2 questions:
1) What kind of a URL should I use instead of “cms_page_url_key”, an absolute or a relative one?
2) What If I need to add links to all CMS pages to the top bar? And only those?
Thank you!
Hello Razvan,
Here’s answer to your questions:
1. This “cms_page_url_key” is the url of your page which you have created in admin from CMS Pages. In my example above you can see that its “new-page” based on the page title “new page” so if your page title is “Magento 2 Developer” then automatic url key generated will be “magento-2-developer” which you can change to any unique url. After that you can use that key in the file.
2. If you want to add multiple links then you can repeat same process again to add anotherin with another class values for different file in same path and create new Block file with different page’s unique url key. Thanks!
Hi,
I can’t get this thing work with Luma.
I made exactly what you described.
Can you point me?
Thank you
Luca
Hi Luca,
Please send the code you did and screenshot of admin cms page you created. You can contact me on this email id: hello@icecubedigital.com
Hello! Can you answer me for my question please?
If i want to add my page at the top navigation i must to create some module with all neccessery configuration(registration, initialization, controller etc) for first, right?
I do all steps like this guide, but nothing to appear in top-navigation. Parent theme is blank.
So, waiting for your reply. Thanks you very much!
Hi Eugener, Please send the code you did and a screenshot of admin cms page you created. You can also contact me on this email id: hello@icecubedigital.com. Happy to help 🙂
What about taking all of that page content and putting it into a static block and just creating a category for the nav menu item? You can add the block to the category but still be able to add related products to the bottom of the page.
Yes Matt, that is also a possibility and we have pointed that out to try it first in the beginning of the blog. However, this blog focuses more on getting the page itself in the menu instead of going through moving content to block and then assigning the block in the category.