Loading speed of your eCommerce website is a crucial factor. No one likes to purchase through a websites that takes time to load
Fast loading website converts more visitors into customers and boosts your search engine rankings
Magento 2 is a next generation eCommerce platform and if your web store is running on Magento 2, you might come across the issue of slow loading pages if your website is not optimized well by your Magento development agency
In this article, we have explained how you can speed up Magento 2 website
Step by step Magento 2 Website Speed Optimization Process
- Select Fastest Hosting Server
- 3rd Party Extensions
- Enable Flat Categories and Products
- Image Optimization
- CSS/JS Minification and Merge
- Content Delivery Network
- System Cache & Full Page Caching
- Enable Compression
- Always keep your Magento database optimized
- Update Magento 2 to the latest stable version
Let’s Discuss Each Point in Detail
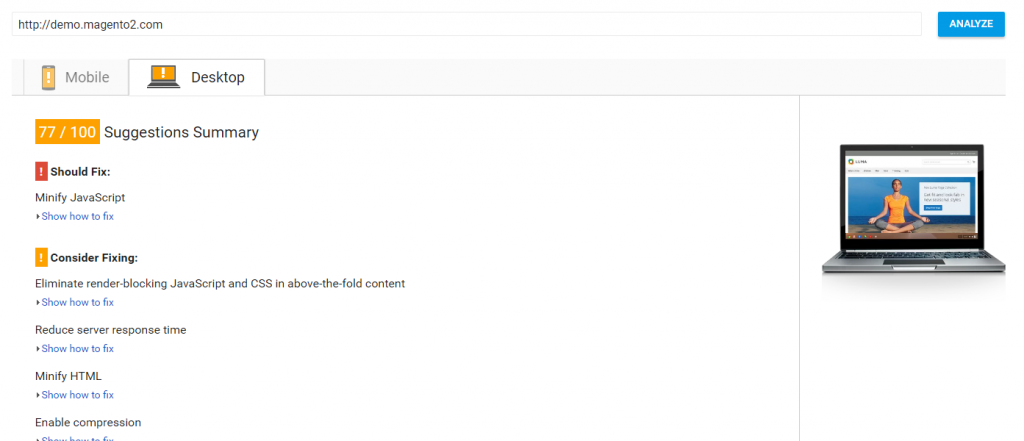
First, let’s check your website score in Google PageSpeed Tools to know what is your current page speed score and what areas need improvements
1) Select Fastest Hosting Server
The hosting plan you select for your Magneto 2 web shop plays a vital role in overall performance of your website so you need to select the best hosting plan around your budget
You need to make sure that your hosting server meets all the requirements for Magento 2 store. A good hosting is the one which provides fastest connection time and response on each server requests
Your hosting server should focus on time to first byte (TTFB) because TTFB provides info on how quick the response from server is provided to a browser request which means how quickly your server executes a PHP code. Good TTFB should be under 1s.

See How Our Experts Can Drive More Traffic to Your Website!
SEO: Boost your rankings and drive more organic traffic today!
Website Design/Development: Create a stunning website that converts visitors into customers.
Paid Media: Reach the right audience at the right time with expertly managed paid media.
2) 3rd Party Extensions
Before we start working on magento 2 speed optimization, it is vital that you inspect all the 3rd party extensions you have installed on your Magento 2 store to provide better features on website for the best user experience
There are many Magento 2 extensions available for free and paid but some of them may not be built for optimization causing your website to slow down. So you have to inspect each one by turning it off and test your website if it affects speed in any way
If you find any such extension that makes website faster after you turn it off then you need to contact the extension provider and ask them to deliver the optimized extension or find a replacement for it
You can follow below instructions to turn off/on any extension with use of SSH access by running specific commands on command line from your Magento root directory:
Here’s how you can get list of all the extensions installed on your Magento 2 store:
php bin/magento module:status
This will disable any specific extension:
php bin/magento module:disable VendorName_PluginName
To enable it again you can run bellow command:
php bin/magento module:enable VendorName_PluginName
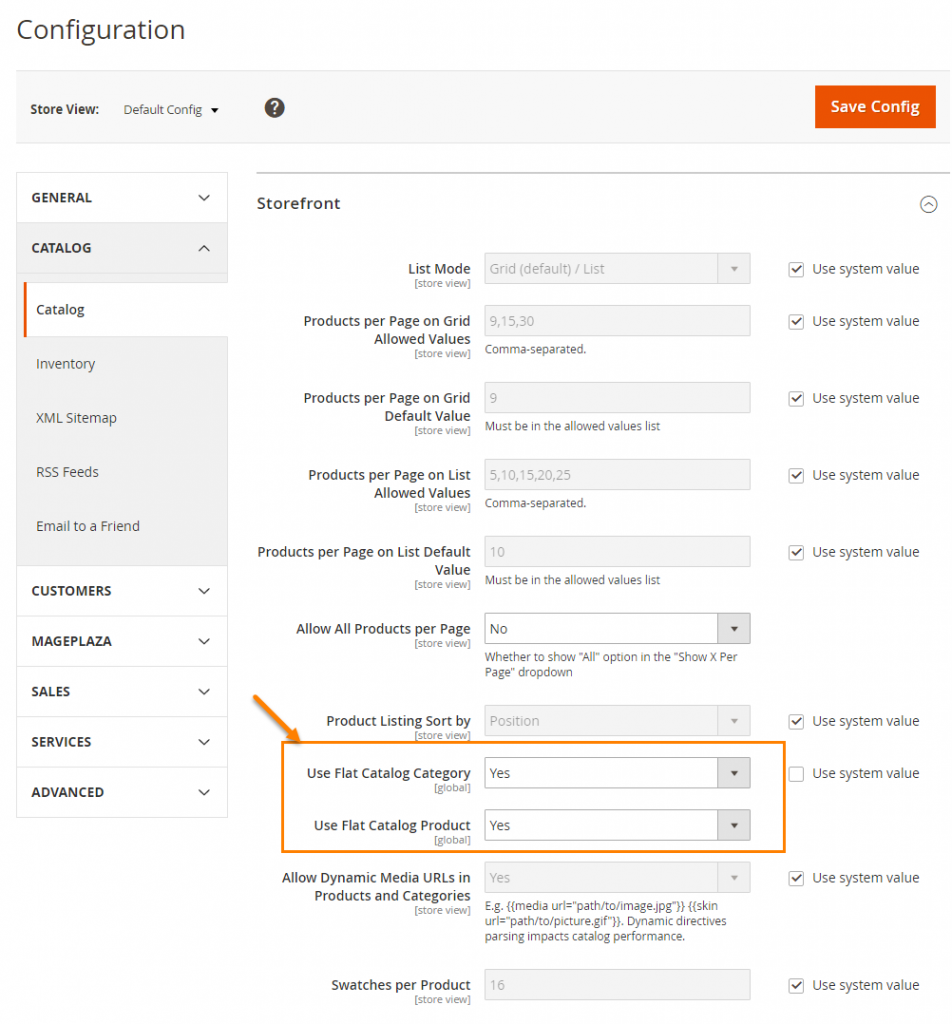
3) Enable Flat Categories and Products
Generally this problem is found on many of the Magento 2 websites for slow speed. If you have wide range of products in your store then you are most likely to face this speed issue because there occurs delay on Magento 2 store when reading catalog data from the database which is the read speed
There is in-built feature to Enable Flat Category and Products provided in your Magento 2 store configurations which allows you to reduce this read time and make the database data faster with MySQL query execution
To enable this feature you need to go to your Magento 2 store Admin and follow the path: Stores -> Configuration ->Catalog ->Catalog -> Storefront -> choose Yes in Use Flat Catalog Category field. Follow same for Use Flat Catalog Product.
4) Image Optimization
You need to consider to optimize all of the images you are loading on your website to improve your Magento 2 store’s performance. One of the main reasons for slow websites is use of higher sizes of images which results in slow speed and poor performance.
It is highly important to compress the images before you add in your Magento 2 store. JPEG images can be used for Products and PNG/SVG for other images and the logo as well for faster delivery
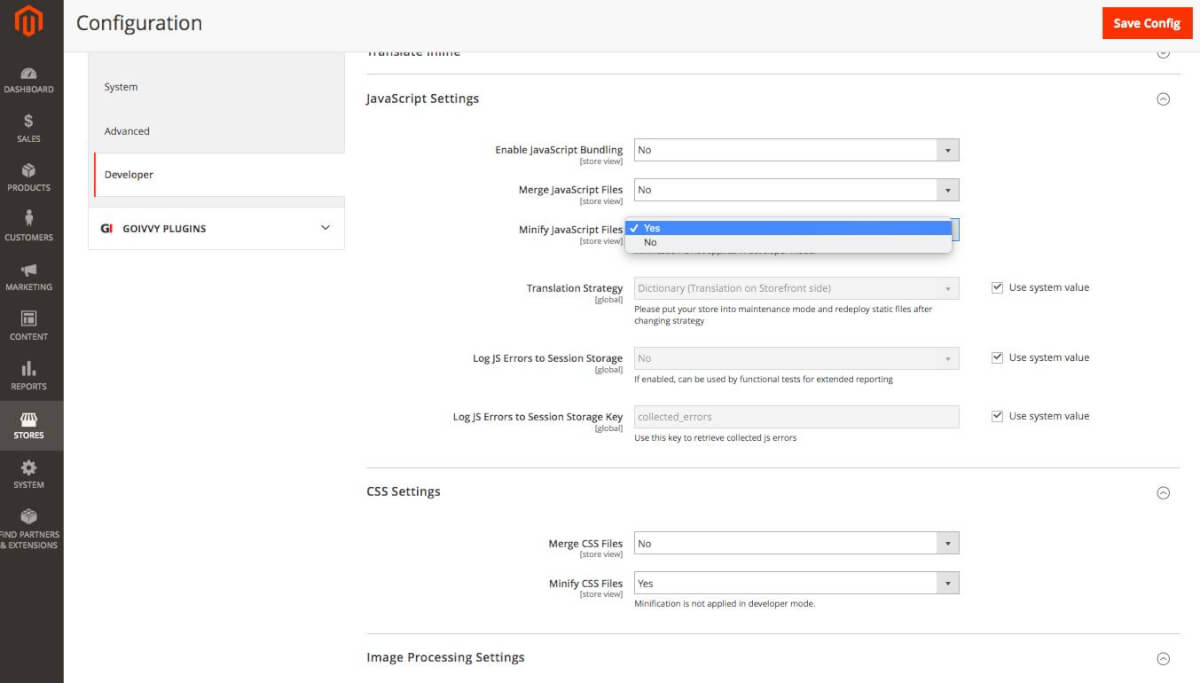
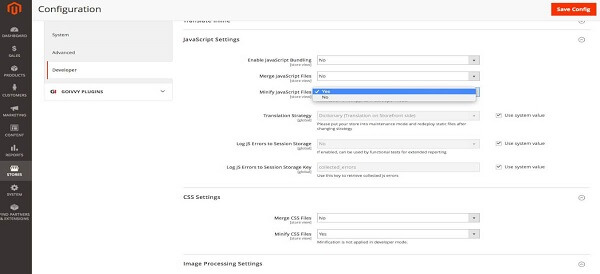
5) CSS/JS Minification and Merge
This is another benefit of magento 2 for website optimization. With use of this option all the separately loading CSS & JS files are merged together into one single file so that there are less server requests to be made and minification compresses them to reduce the size of all the files which boosts loading speed of your website
For this you need to follow this Admin path: Stores -> Configuration -> Advanced -> Developer and set minification and merge for JavaScript and CSS files on:
But use of this option may also result in front pages to break or not function properly if the theme being used is not built properly to work with front plugins and design layout conflicts
It is best to hire Magento 2 developers who can help you in case of conflicts on front due to this CSS/JS minification
Also, another thing to note is never use JS bundling option because there are bound to be JS conflicts and issues due to variety of JS resources being used
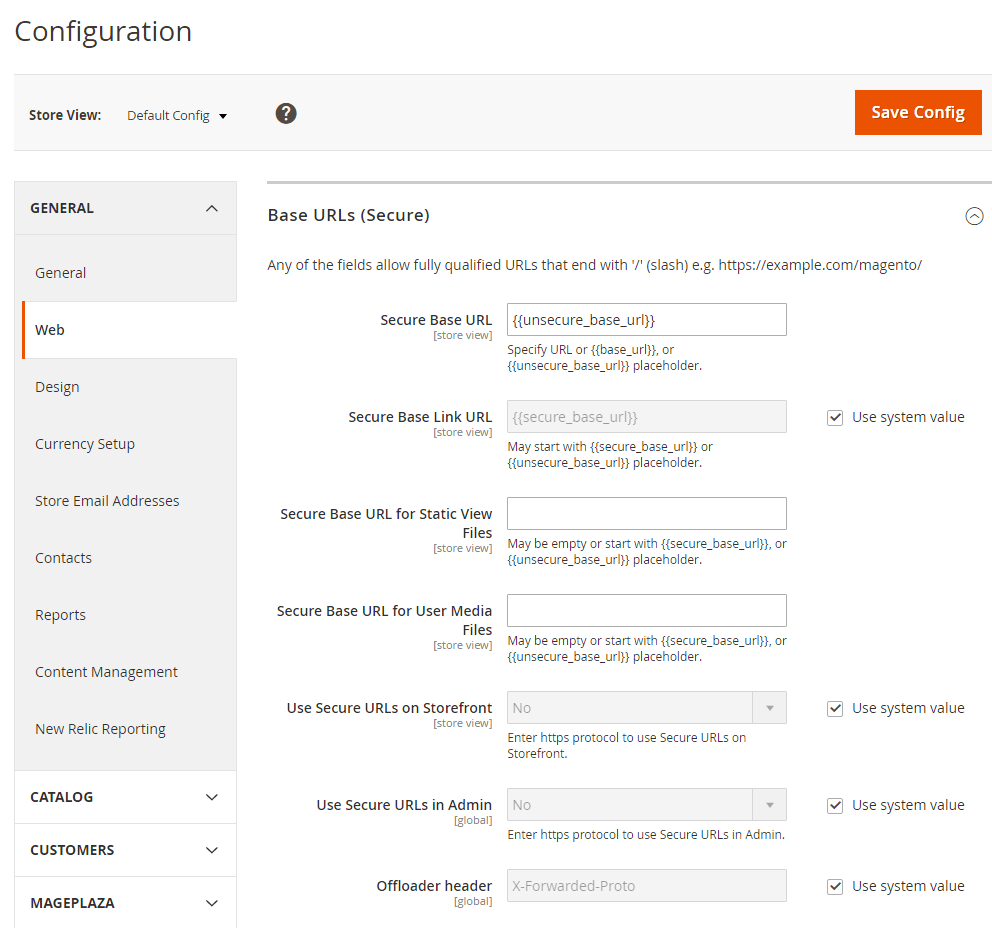
6) Content Delivery Network
Another great way to improve performance is to use Content Delivery Network (CDN) to load all the static content instead of directly loading from Magento 2 website server. CDN is a special system that can connect all cache servers. With use of CDN web content is delivered faster which improves website performance
We have noticed that majority of the Magneto web store owners do not leverage performance benefits of using CDN just because they are not aware about it
To set it up you can go to Admin and follow this path: Stores -> Configuration -> General -> Web -> Base URLs (Secure).
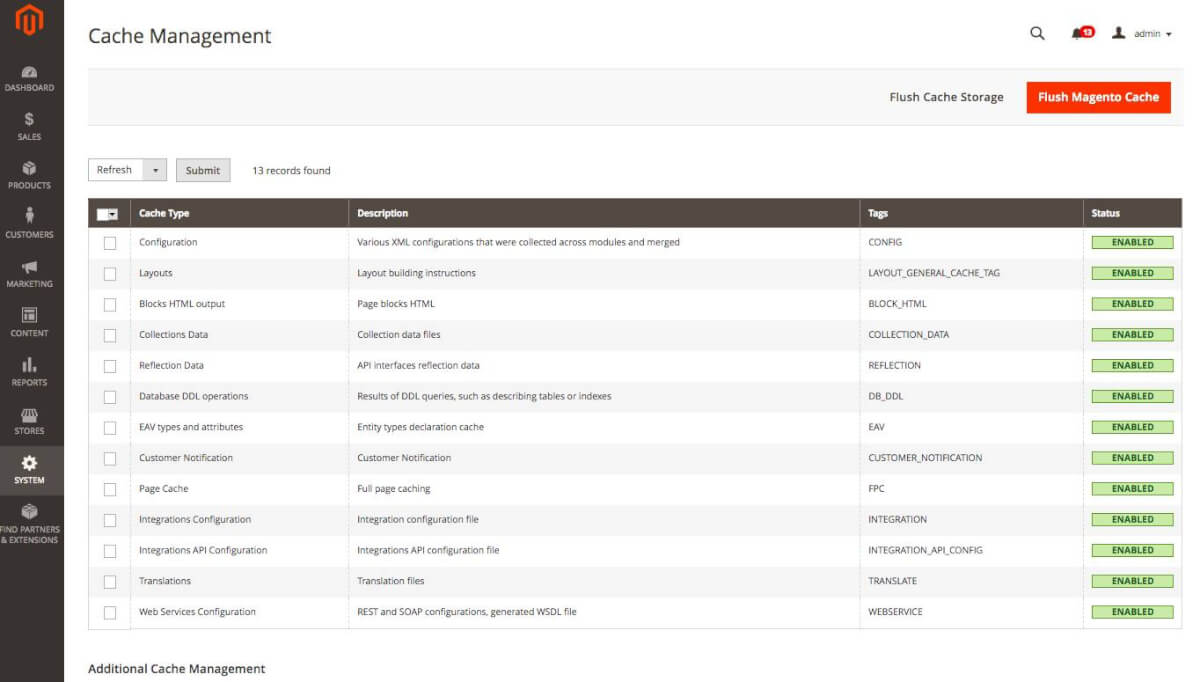
7) System Cache & Full Page Caching
You need to make sure that default System Cache is always enabled because this affects page loading time in great manner. Go to Admin and follow path: System -> Cache Management and double check the settings. It should all be green and look like this:
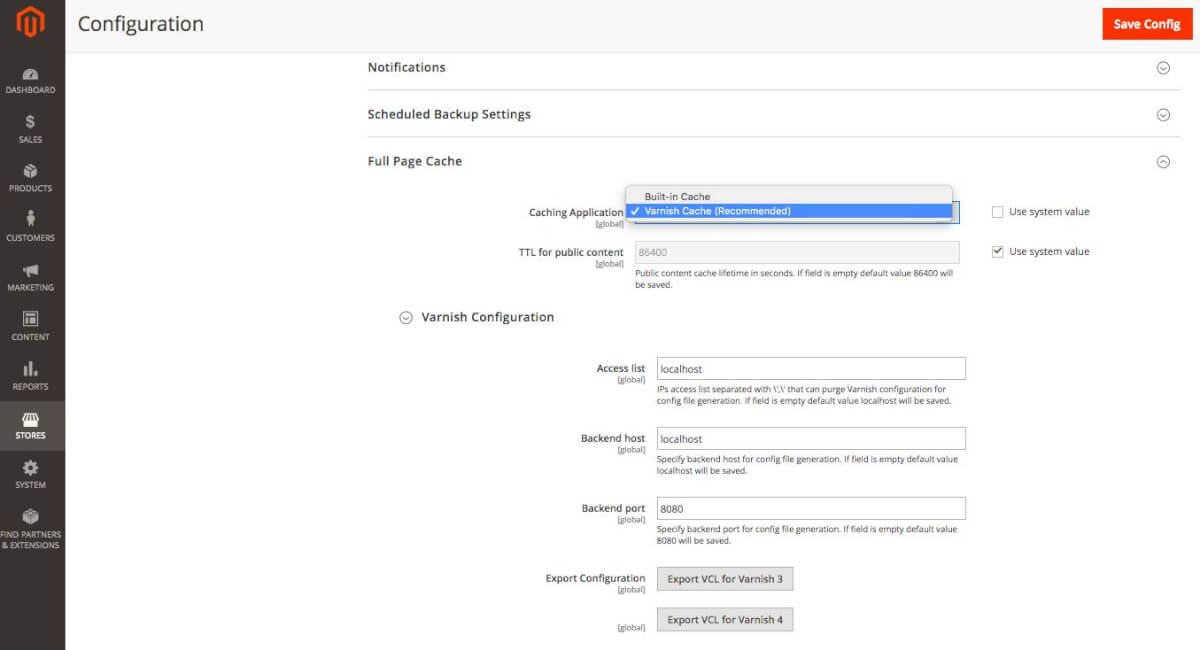
Apart from the System Cache there is another option – Full Page Cache provided to achieve better performance
Magento 2 has two options for Full Page Cache: Built-in application and Varnish. You can choose between the two in Admin at path: Stores -> Configuration -> Advanced -> System -> Full Page Cache
By using Magento 2 Built-in cache functionality, your site’s response time will be improved by approximately 0.5s but it is not ideal time as Google expects
Due to that, Magento 2 supports Full Page Cache via Varnish natively. With Varnish you can get the first byte in around 0.1-0.2s but this is not always to be trusted because there are many 3rd party extensions which result in conflict and causes issues in website
8) Enable Compression
Google suggests us that we follow below resources to enable compression
For nginx we can change directives compression from:
gzip_types: text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; to
gzip_types: *;
Another optimization suggested by Google is to eliminate render-blocking JavaScript and CSS in above-the-fold content. For this we have to implement defer javascript loading. That means making CSS / JavaScript run as page renders. You can take help from a Magento 2 development service provider or install an extension which serves this purpose
9) Always keep your Magento database optimized
In order for best performance, you should keep checking your database regularly and make sure that you don’t have big unnecessary log files dumped on your database. Clean your log files but keep necessary backups so that you can track if anything goes wrong
You can do this in 3 ways, via Log Cleaning in the Magento Admin, manually via phpMyAdmin or via log.php in the ../shell directory
10) Update Magento 2 to the latest stable version
Always make sure that your Magento 2 is updated to latest version for best performance and security purpose
Once you have applied all the optimizations, you can check for the improvement in performance by checking again in Google PageSpeed Tools
If you have any questions, Please feel free to write in the comments section below and our Magento 2 upgrade team would be happy to help